| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- npm
- wget
- 리눅스
- 솔리디티
- 블록체인
- 시퀄라이즈
- 벨로포터
- 자바스크립트
- wsl
- 머클트리
- 전역설치
- Sequelize
- 깃허브
- immer
- 변수
- MariaDB
- 설치
- 이더리움
- 노드
- 리액트를 다루는 기술
- 머클루트
- 쉘스크립트
- Docker
- 라우터
- centos
- 리액트
- 일반유저
- 우분투
- 환경변수
- node.js 교과서 따라하기
- Today
- Total
코드코코
[node][react] 회원가입-로그인 페이지 만들기 (3) : sequelize 모델생성 본문
1. 회원가입-로그인 페이지 만들기 (1) : express-generator 사용 https://codecoco.tistory.com/97
2. 회원가입-로그인 페이지 만들기 (2) : sequelize 사용 https://codecoco.tistory.com/104
3. 회원가입-로그인 페이지 만들기 (3) : sequelize 모델생성 https://codecoco.tistory.com/105
1. DB 테이블(모델) 생성하기
$ sequelize model:generate --name 테이블명 --attributes 속성명1:속성타입1,속성명2:속성타입2,...
주의 : 두 개 이상의 속성 기입시 콤마(,)사이에 공백이 있으면 에러 발생
ubuntu@DESKTOP-RJ31OF5:~/workspace/toy/server$ npx sequelize model:generate --name user --attributes email:string,name:string,password:string
Sequelize CLI [Node: 16.13.1, CLI: 6.3.0, ORM: 6.12.2]
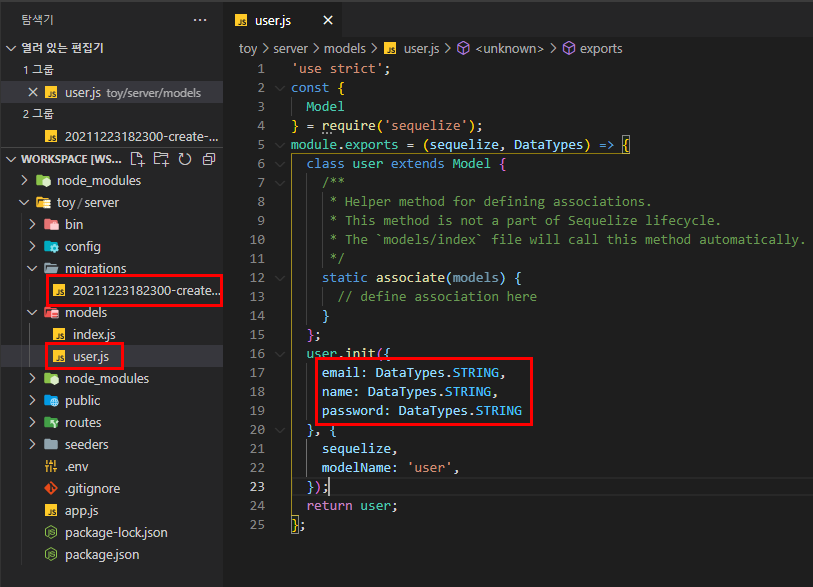
New model was created at /home/ubuntu/workspace/toy/server/models/user.js .
New migration was created at /home/ubuntu/workspace/toy/server/migrations/20211223182300-create-user.js .
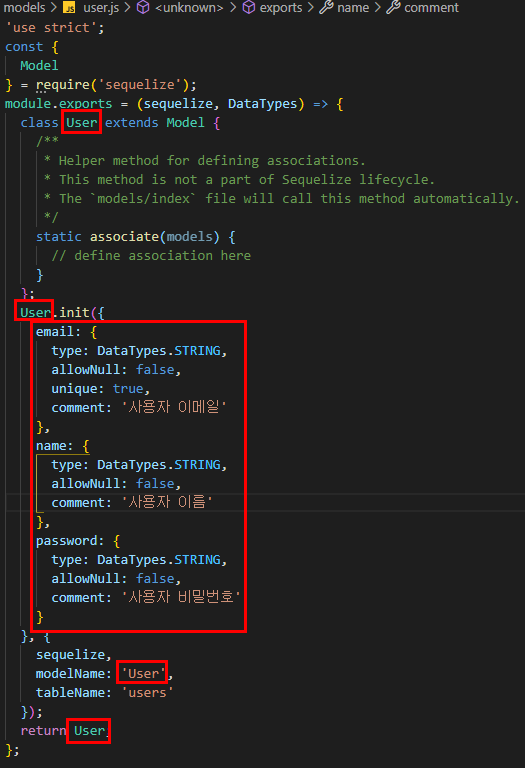
model

- 필드 부분을 아래 처럼 바꿔 속성을 자세히 부여해보자(추가로 모델명 앞글자를 대문자로 변경해주었다)

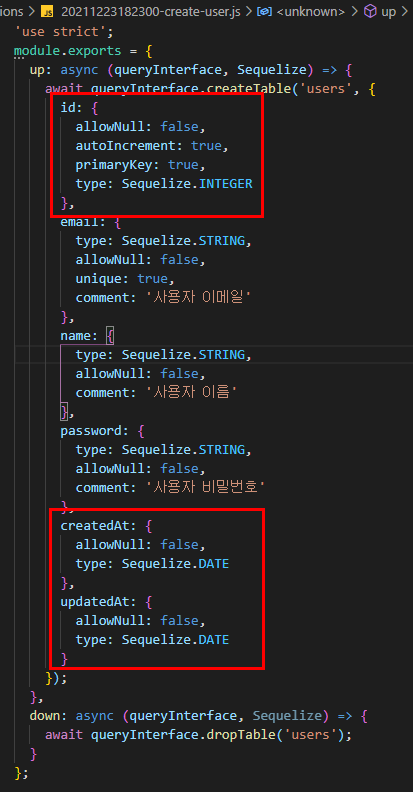
migration
- [타임스탬프]-users.js 파일 생성됨
- migrations은 MySQL에 실제 이식될 테이블의 형태를 결정
- migrations의 속성과 models의 속성은 동일해야 함.
- id도 기본 생성.
- createdAt, updatedAt은 기본값으로 들어가도록 되어 있으며 설정 가능

2. DB에 해당 모델 반영하기
마이그레이션 진행
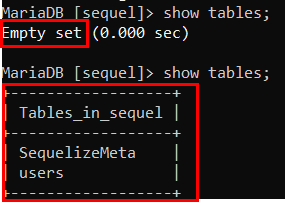
$ sequelize db:migrate
- 텅 빈 DB에 users 테이블이 생성됨
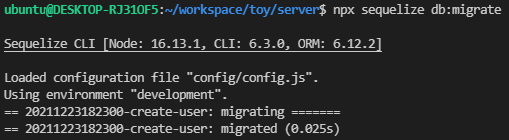
ubuntu@DESKTOP-RJ31OF5:~/workspace/toy/server$ npx sequelize db:migrate
Sequelize CLI [Node: 16.13.1, CLI: 6.3.0, ORM: 6.12.2]
Loaded configuration file "config/config.js".
Using environment "development".
== 20211223182300-create-user: migrating =======
== 20211223182300-create-user: migrated (0.025s)

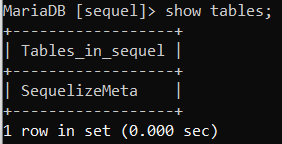
마이그레이션 취소
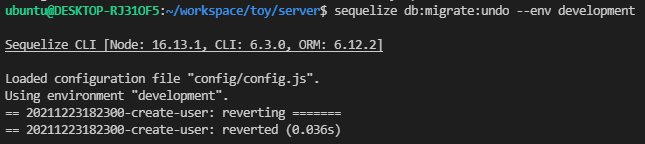
$ sequelize db:migrate:undo --env development
ubuntu@DESKTOP-RJ31OF5:~/workspace/toy/server$ sequelize db:migrate:undo --env development
Sequelize CLI [Node: 16.13.1, CLI: 6.3.0, ORM: 6.12.2]
Loaded configuration file "config/config.js".
Using environment "development".
== 20211223182300-create-user: reverting =======
== 20211223182300-create-user: reverted (0.036s)

참조 : 회원가입/로그인 페이지 만들기 - (2) : 네이버 블로그 (naver.com)
회원가입/로그인 페이지 만들기 - (2)
#React #Express #회원가입 #로그인 https://blog.naver.com/yse1030/222601868560 지난 포스팅에 이어서...
blog.naver.com




