| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 변수
- 리액트
- node.js 교과서 따라하기
- 리눅스
- 머클트리
- wsl
- 벨로포터
- 노드
- npm
- 깃허브
- MariaDB
- 설치
- 우분투
- 솔리디티
- 환경변수
- 이더리움
- 일반유저
- Sequelize
- 블록체인
- wget
- 라우터
- Docker
- 쉘스크립트
- 머클루트
- immer
- 자바스크립트
- 시퀄라이즈
- 리액트를 다루는 기술
- 전역설치
- centos
- Today
- Total
코드코코
[node][react] 회원가입-로그인 페이지 만들기 (4) : sequelize seed 사용 본문
1. 회원가입-로그인 페이지 만들기 (1) : express-generator 사용 https://codecoco.tistory.com/97
2. 회원가입-로그인 페이지 만들기 (2) : sequelize 사용 https://codecoco.tistory.com/104
3. 회원가입-로그인 페이지 만들기 (3) : sequelize 모델생성 https://codecoco.tistory.com/105
4. 회원가입-로그인 페이지 만들기 (4) : sequelize seed사용 https://codecoco.tistory.com/106
sequelize : seed
서버가 시작될 때 애플리케이션이 가지고 있어야 할 정적인 데이터들을 DB에 추가해주는 기능
1. seed 파일 생성
$ sequelize seed:generate --name 파일명
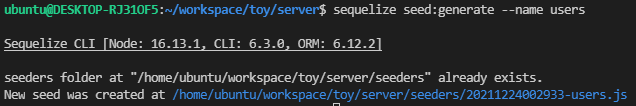
ubuntu@DESKTOP-RJ31OF5:~/workspace/toy/server$ sequelize seed:generate --name users
Sequelize CLI [Node: 16.13.1, CLI: 6.3.0, ORM: 6.12.2]
seeders folder at "/home/ubuntu/workspace/toy/server/seeders" already exists.
New seed was created at /home/ubuntu/workspace/toy/server/seeders/20211224002933-users.js .

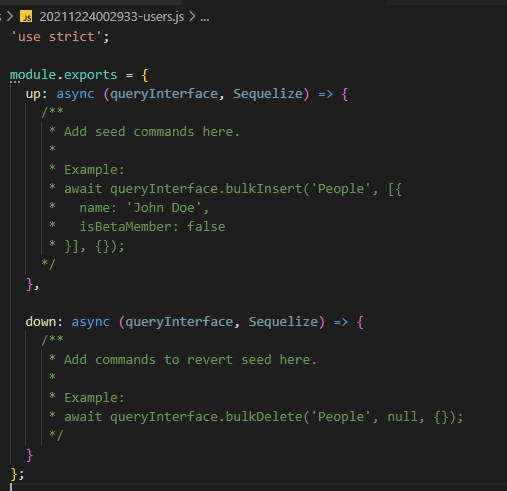
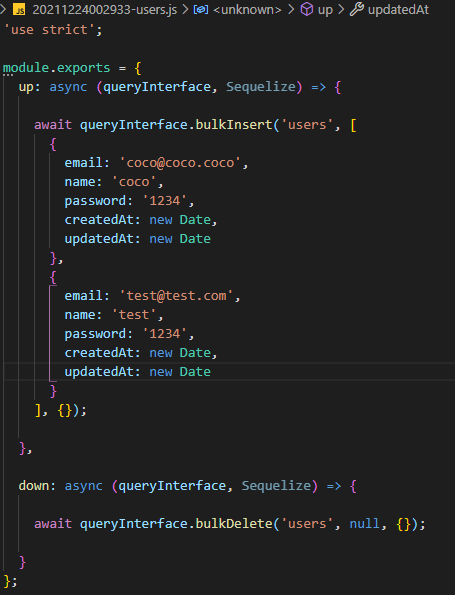
seed 파일 구조
- up : seed를 생성할 때 수행할 로직
- down : seed를 되돌릴 때 수행할 로직

2. seed 파일 수정
- 컬럼이나, 데이터 타입 등을 안 맞추면 seed 생성 실패
- 배열의 요소는 객체로 정의 되어있고, 각 객체의 속성은 테이블의 컬럼명이고, 값은 실제 데이터로 정의
//up
await queryInterface.bulkInsert('테이블명', [{데이터1, 데이터2}], {})
//down
await queryInterface.bulkDelete('테이블명', null, {});
3. seed 다루기
seed 생성
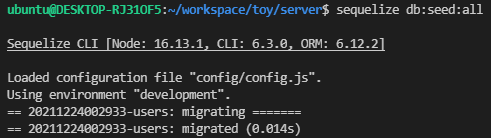
$ sequelize db:seed:all
- seed를 하기전에 migrate가 먼저 되어 있어야 함.
- seeder 폴더에 있는 모든 파일들의 up 프로퍼티에 있는 함수의 로직을 수행
ubuntu@DESKTOP-RJ31OF5:~/workspace/toy/server$ sequelize db:seed:all
Sequelize CLI [Node: 16.13.1, CLI: 6.3.0, ORM: 6.12.2]
Loaded configuration file "config/config.js".
Using environment "development".
== 20211224002933-users: migrating =======
== 20211224002933-users: migrated (0.014s)
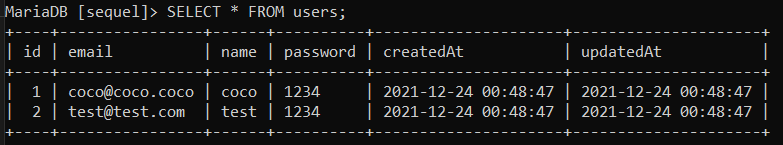
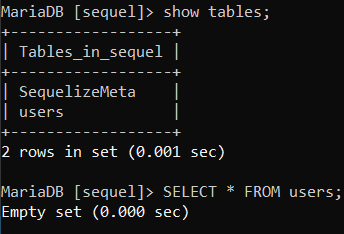
- 테이블 내용 확인
SELECT * FROM users;

seed 되돌리기
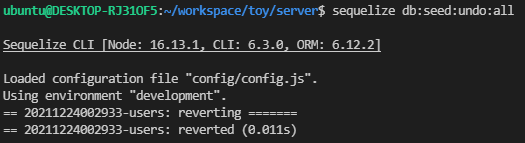
$sequelize db:seed:undo:all
ubuntu@DESKTOP-RJ31OF5:~/workspace/toy/server$ sequelize db:seed:undo:all
Sequelize CLI [Node: 16.13.1, CLI: 6.3.0, ORM: 6.12.2]
Loaded configuration file "config/config.js".
Using environment "development".
== 20211224002933-users: reverting =======
== 20211224002933-users: reverted (0.011s)

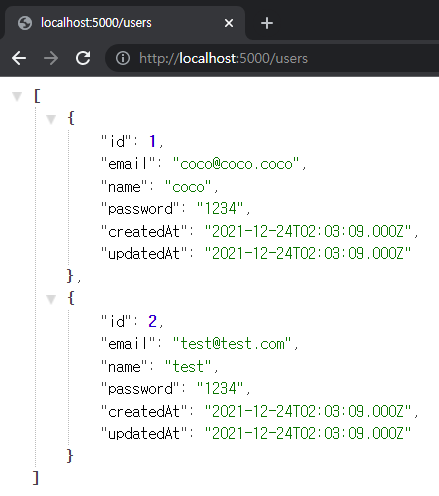
4. 브라우저에 유저 데이터 렌딩하기
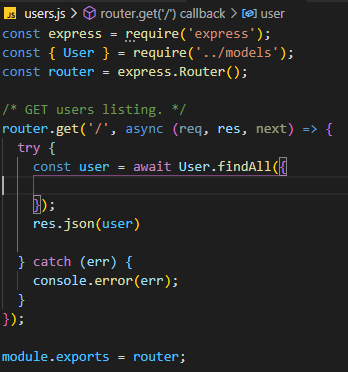
- routes/users.js 코드를 아래처러 수정
- findAll 함수로 유저 데이터 전체를 부르고
- res.json으로 json 형식으로 데이터를 브라우저에 표시


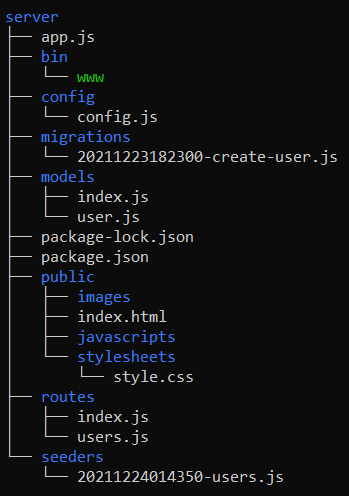
현재까지 server 디렉토리의 구조
- node_modules 파일은 제외 되어 있음
- root 디렉토리(toy) 안에 client 리액트 앱을 추가할 예정