Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- MariaDB
- 시퀄라이즈
- npm
- 벨로포터
- 머클루트
- 솔리디티
- 변수
- immer
- 환경변수
- 머클트리
- 전역설치
- 쉘스크립트
- wsl
- Docker
- 리액트
- 우분투
- wget
- 리눅스
- Sequelize
- node.js 교과서 따라하기
- 이더리움
- 리액트를 다루는 기술
- 라우터
- 깃허브
- 설치
- 노드
- centos
- 자바스크립트
- 블록체인
- 일반유저
Archives
- Today
- Total
코드코코
[node][react] 회원가입-로그인 페이지 만들기 (1) : express-generator 사용 본문
1. 회원가입-로그인 페이지 만들기 (1) : express-generator 사용 https://codecoco.tistory.com/97
2. 회원가입-로그인 페이지 만들기 (2) : sequelize 사용 https://codecoco.tistory.com/104
3. 회원가입-로그인 페이지 만들기 (3) : sequelize 모델생성 https://codecoco.tistory.com/105
4. 회원가입-로그인 페이지 만들기 (4) : sequelize seed사용 https://codecoco.tistory.com/106
0. express-generator 전역 설치
npm i -g express-generator
1. 원하는 경로에 위치하고 express 명령어 실행
express --no-view --git server
- 사용한 옵션
--no-view : view 엔진 대신 static html 사용
--git : git에 .ignore 파일 추가

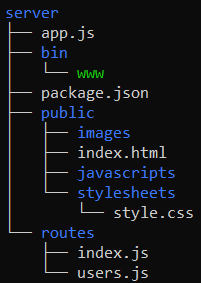
- 아래와 같은 구조로 기본 틀이 생김 ( Login 폴더 안데 server 폴더가 생성됨)
- bin/www.js : http와 같은 포트나 각종 서버 설정에 관한 내용을 담음
- public : 정적파일들(이미지/js/css 등)을 관리해주는 디렉터리
- routes : MVC패턴에서 controller를 담당, views는 MVC의 view를 담당

2. 생성된 폴더로 들어가 node_modules 설치
cd server
npm i

3. 변경된 코드 자동 반영을 위해 추가 module 설치 후 package.json 수정
npm i -D nodemon
- nodemon은 코드를 수정했을 때 자동으로 애플리케이션을 재시작해주는 역할

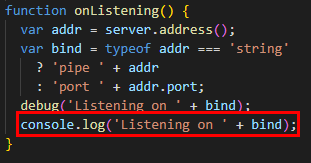
4. bin/www.js 파일에서 포트 넘버 변경 및 코드 추가
- 기본포트 : 3000 에서 추후 리액트 연결을 위해 5000으로 변경

- 서버 연결시 콘솔창에서 포트번호 확인을 위해 콘솔로그 추가.


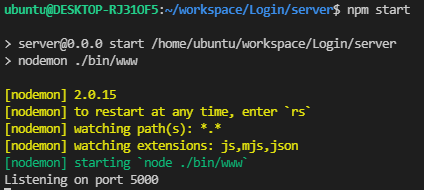
5. 연결확인
- http://localhost:5000으로 접속
- 아래와 같은 화면이 뜬다면 성공!