Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 시퀄라이즈
- 리액트를 다루는 기술
- Docker
- 노드
- Sequelize
- 블록체인
- 깃허브
- 벨로포터
- 환경변수
- npm
- 리눅스
- immer
- 라우터
- wget
- 우분투
- 리액트
- 머클트리
- 자바스크립트
- 변수
- MariaDB
- 설치
- 일반유저
- wsl
- 머클루트
- node.js 교과서 따라하기
- 전역설치
- centos
- 쉘스크립트
- 이더리움
- 솔리디티
Archives
- Today
- Total
코드코코
210923 웹에서 데이터 수정 삽입 삭제 구현하기 본문
1. app.js
- req.params.id : req 객체에 'parameter'라는 프로퍼티가 'id'라는 프로퍼티로 접근하여 요청한다.
- 작성 중간중간 에러가 있는지 확인 하면서 진행하는 데, 에러의 80%는 오타이거나 대소문자 구분이다.
- ejs 템플릿을 사용, ejs 템플릿의 반복문을 사용하여 데이터를 가져온 것은 아님.
- node.js 교과서 와는 다른 방식으로 진행
const express = require('express');
const ejs = require('ejs');
const mySql = require('mysql2');
const bodyParser = require('body-parser');
const fs = require('fs');
const client = mySql.createConnection({
user: 'root',
password: '1234',
database: 'nodejs',
});
const app = express();
app.use(bodyParser.urlencoded({
extended: false,
})
);
//라우트
app.get('/', (req, res) => {
//파일을 읽자
fs.readFile('list.html', 'utf-8', (error, data) => {
client.query('SELECT * FROM users', (error, results) => {
res.send(
ejs.render(data, {
data: results,
})
);
});
});
});
app.get('/delete/:id', (req, res) => {
client.query('DELETE FROM users WHERE id=?', [req.params.id], () => {
res.redirect('/');
});
});
app.get('/insert', (req, res) => {
fs.readFile('insert.html', 'utf-8', (error, data) => {
res.send(data);
});
});
app.post('/insert', (req, res) => {
let body = req.body;
client.query('INSERT INTO users (name, age, married, comment) VALUES(?,?,?,?)',
[body.name, body.age, body.married, body.comment],
() => {
res.redirect('/');
}
);
});
//localhost:3000/edit/3
app.get('/edit/:id', (req, res) => {
fs.readFile('edit.html', 'utf-8', (error, data) => {
client.query(
'SELECT * FROM users WHERE id=?',
[req.params.id],
(error, result) => {
res.send(
ejs.render(data, {
data: result[0],
})
);
}
);
});
});
app.post('/edit/:id', (req, res) => {
let body = req.body;
client.query(
'UPDATE users SET name=?,age=?,married=?,comment=? WHERE id =?',
//req.params.id 빼먹어서 안됨.
//married 오타 때문에 안됨.
[body.name, body.age, body.married, body.comment, req.params.id],
() => {
res.redirect('/');
}
);
});
app.listen(3000, () => {
console.log('3000포트 사용중');
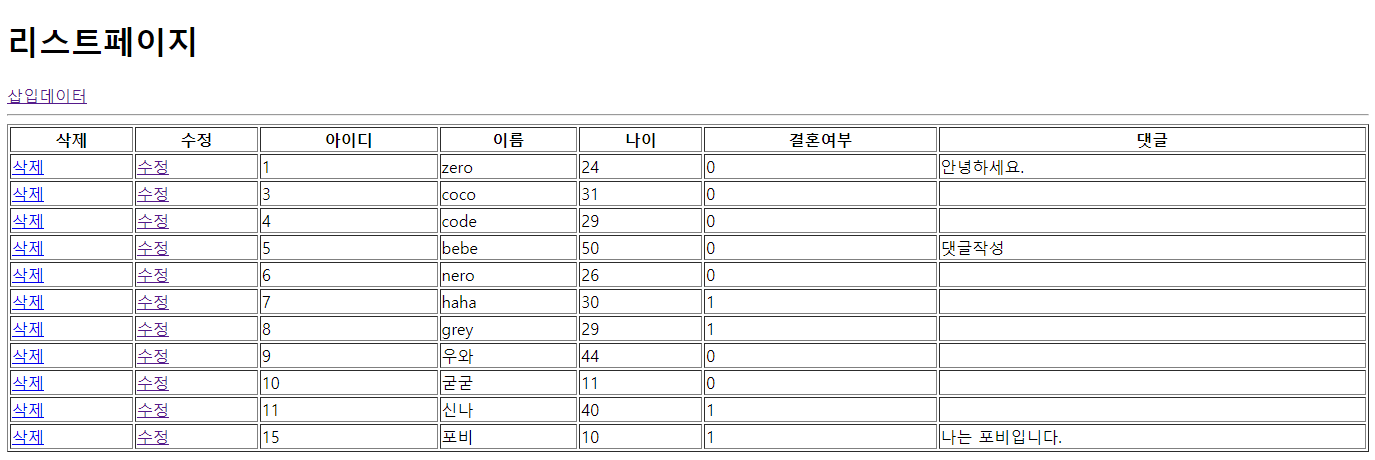
});2. list.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리스트페이지</title>
</head>
<body>
<h1>리스트페이지</h1>
<a href="/insert">삽입데이터</a>
<hr>
<table width="100%" border="1">
<tr>
<th>삭제</th>
<th>수정</th>
<th>아이디</th>
<th>이름</th>
<th>나이</th>
<th>결혼여부</th>
<th>댓글</th>
</tr>
<% data.forEach(function (item,index){ %>
<tr>
<td><a href='/delete/<%= item.id %>'>삭제</a></td>
<td><a href='/edit/<%= item.id %>'>수정</a></td>
<td>
<%= item.id %>
</td>
<td>
<%= item.name %>
</td>
<td>
<%= item.age %>
</td>
<td>
<%= item.married %>
</td>
<td>
<%= item.comment %>
</td>
</tr>
<% }); %>
</table>
</body>
</html>3.insert.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>삽입페이지</title>
</head>
<body>
<h1>삽입 페이지</h1>
<br>
<form method='post'>
<fieldset>
<legend>삽입 데이터</legend>
<table>
<tr>
<td><label>이름</label></td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td><label>나이</label></td>
<td><input type="text" name="age"></td>
</tr>
<tr>
<td><label>결혼여부</label></td>
<td><input type="text" name="married"></td>
</tr>
<tr>
<td><label>댓글</label></td>
<td><input type="text" name="comment"></td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>
</html>4.edit.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
수정페이지
</h1>
<hr>
<form method="post">
<fieldset>
<legend>수정데이터</legend>
<table>
<tr>
<td><label>아이디</label></td>
<td>
<input type="text" name="id" value="<%= data.id %>" disabled>
</td>
</tr>
<tr>
<td><label>이름</label></td>
<td>
<input type="text" name="name" value="<%= data.name %>">
</td>
</tr>
<tr>
<td><label>나이</label></td>
<td>
<input type="text" name="age" value="<%= data.age %>">
</td>
</tr>
<tr>
<td><label>결혼여부</label></td>
<td>
<input type="text" name="married" value="<%= data.married %>">
</td>
</tr>
<tr>
<td><label>댓글</label></td>
<td>
<input type="text" name="comment" value="<%= data.comment %>">
</td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>
</html>
'기록 > 수강내용' 카테고리의 다른 글
| [리액트] 라우터 적용하기 (0) | 2021.10.26 |
|---|---|
| [리액트] 프로퍼티 Props (0) | 2021.10.20 |
| [리액트] JSX 와 컴포넌트 (0) | 2021.10.20 |
| 210924 웹소켓사용하여 채팅구현하기 (0) | 2021.09.26 |

