Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 쉘스크립트
- 리액트
- 노드
- 환경변수
- 블록체인
- 라우터
- 설치
- 리액트를 다루는 기술
- node.js 교과서 따라하기
- npm
- 머클트리
- 우분투
- Docker
- wget
- 깃허브
- 전역설치
- 머클루트
- 리눅스
- 자바스크립트
- 벨로포터
- Sequelize
- 솔리디티
- 시퀄라이즈
- MariaDB
- 이더리움
- 변수
- 일반유저
- immer
- wsl
- centos
Archives
- Today
- Total
코드코코
[블록체인] Websocket - 사전개념 본문
WebSocket
WebSocket은 서버와 클라이언트 간에 Socket Connection을 유지하여, 언제든 양방향 통신 또는 데이터 전송이 가능하도록 하는 기술
Transport protocol의 일종 : 웹버전의 TCP 또는 Socket
웹 소켓의 특징
양방향 통신(Full-Duplex) |
실시간 네트워킹(Real Time-Networking) |
| - 데이터 송수신을 동시에 처리할 수 있는 통신 방법 - 클라이언트와 서버가 서로에게 원할 때 데이터 송수신 (통상적인 HTTP 통신은 클라이언트가 요청을 보내는 경우에만 서버가 응답하는 단방향 통신) |
- 웹 환경에서 연속된 데이터를 빠르게 노출 - 여러 단말기에 데이터를 빠르게 교환 ex) 채팅, 주식, 비디오 데이터 |
웹 소켓의 동작 방법 1 - Hand Shaking
요청(Request) - http(80) or https(443)
// 웹 소켓 요청 HTTP 헤더의 예시 (클라이언트 -> 서버)
GET /chat HTTP/1.1
Host: example.com:8000
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
- GET /chat HTTP/1.1 : 반드시 GET 방식으로만 요청해야한다. HTTP는 1.1 이상이어야한다.
- Host: example.com:8000 : 웹 소켓 서버의 주소
- Upgrade: websocket : 현재 클라이언트, 서버, 전송 프로토콜 연결에서 다른 프로토콜로 업그레이드 또는 변경하기 위한 규칙
- Connection: Upgrade : 송신자는 반드시 Upgrade 옵션을 지정한 Connection 헤더 필드가 필요하다.
- Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== : 클라이언트와 서버 간 서로의 신원을 인증한다.
- Origin: http://example.com : 클라이언트의 주소
- Sec-WebSocket-Protocol: chat, superchat : 여러 서브 프로토콜을 의미한다. 이 중에서 서버가 지원하는 프로토콜을 다시 반환한다.
응답(Response) - http(80) or https(443)
// 웹 소켓 응답 HTTP 헤더의 예시 (서버 -> 클라이언트)
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=- 101 Switching Protocols : 101 Switching Protocols가 응답으로 오면 웹 소켓이 연결되었다는 의미이다.
- Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
- 클라이언트로 부터 받은 Sec-WebSocket-Key를 사용하여 계산된 값으로 서로의 신원을 인증하는 과정에 필요한 헤더
- 클라이언트에서 계산한 값과 일치하지 않으면 연결하지 않는다.
웹 소켓의 동작 방법 2 - 데이터 전송
HTTP를 이용해 Hand Shaking이 완료되었으므로, 이제 프로토콜이 WS로 변경된다.
지금부터는 HTTP 라고 하지 않는다. 그리고 이 순간부터 양방향 통신이 가능해진다.
- ws(80) or wss(443) 으로 통신한다. wss란 https 처럼 ws 프로토콜에 데이터 보안을 위해 SSL을 적용한 프로토콜이다.
- Message : 여러 Frame이모여서 구성하는 하나의 논리적 메시지 단위. ws 프로토콜을 통해 주고 받는 단위라고 보면된다.
- Frame : Communication에서 가장 작은 단위의 데이터 (작은 헤더 + Payload 로 구성) -> 기존 무거운 헤더의 단점을 보완
- 웹 소켓 통신에 사용되는 데이터는 UTF-8 인코딩을 통해서만 지원된다.
- 0x00{보내고 싶은 데이터}0xff 와 같은 형태로 데이터를 주고 받는다.
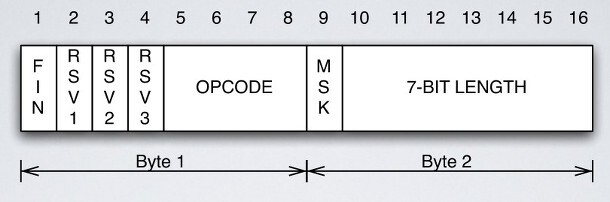
웹 소켓의 동작 방법 3 - 프레임
프레임의 헤더구조

- FIN (END) : 이 프레임이 전체 메시지의 끝인지 나타내는 플래그
- OPCODE
- Continue (0x0) : 전체 메시지의 일부임을 의미
- Text (0x1) : 포함된 데이터가 UTF-8 텍스트라는 의미
- Binary (0x2) : 포함된 데이터가 이진 데이터라는 의미
- close (0x8) : Close 핸드쉐이크를 시작한다는 의미
- Length : 이 프레임에 포함된 데이터의 총 길이를 나타내는 단위
- RSV 1~3 : 프로토콜 별로 사용할 수도 있고 사용할 수도 있지 않은 것들이다.
핸드 쉐이크도 완료되었고, 이로인한 데이터 양방향 전송도 모두 완료 되었다면 이제는 연결 종료해야 한다.
연결 종료 할 때는 Close Frame을 주고 받으며 종료한다.
웹 소켓 프로토콜의 특징
- 최초 접속에서만 HTTP 위에서 Hand Shaking을 하기 때문에 HTTP 헤더를 사용한다.
- 웹 소켓을 위한 별도의 포트는 없으며, 기존 포트 (http-80, https-443)을 사용한다.
- 프레임으로 구성된 메시지라는 논리적 단위로 송수신한다.
- 메시지에 포함될 수 있는 교환 가능한 메시지는 텍스트와 바이너리이다.
'블록체인' 카테고리의 다른 글
| [블록체인] 블록체인만들기 (4) P2P 서버 (p2pServer.js) (0) | 2021.12.31 |
|---|---|
| [블록체인] 블록체인만들기 (3) HTTP 서버 (httpServer.js) (0) | 2021.12.31 |
| [블록체인] 블록체인만들기 (2) 블록생성과 블록검증(checkValidBlock.js) (0) | 2021.12.30 |
| [블록체인] 블록체인만들기 (1) 블록생성(chainedBlock.js) (0) | 2021.12.30 |
| [블록체인] 자바스크립트로 블록체인 만들기 (1) - 블록생성 (0) | 2021.12.27 |




